
1 Johdanto
1.1 Tausta ja tarkoitus
Projektissa tuotetaan vaihtoehtoympäristö informaatiojärjestelmien harjoitustyön tekemiseen, nykyisen Oracle Web Server ympäristön tilalle. Vaihtoehtoympäristö perustuu laitoksen omaan tietokantapalvelimeen. Tietokannan hallintaan tullaan käyttämään kotimaista Solid Server -ohjelmistoa. Vaihtoehtoympäristöön toteutetaan komponentteja ja apuohjelmia, joiden tarkoituksena on helpottaa harjoitustyön tekemistä ja vähentää opeteltavien asioiden määrää. Komponenteista ja apuohjelmista syntyy Java-kielinen kirjasto, mitä harjoitustyön tekijä voi käyttää hyväkseen. Kirjaston avulla opiskelija tuottaa WWW-palvelimelle servlettejä, jotka tuottavat HTML-muotoisia sivuja käyttäjän WWW-selaimelle.
1.2 Käsitteitä
JDK Java Development Kit - Sun Microsystems:n Java kehitys- ja ajoympäristö.
HTML Internetissä olevissa dokumenteissa käytettävä standardoitu kuvauskieli.
SERVLET Java-kielen laajennus. Mahdollistaa pysyvien (permament) Java-kielisten ohjelmien tekemisen WWW-palvelimelle, joita voidaan kutsua WWW-selaimen sivuilta samaan tapaan kuin CGI ohjelmia.
1.3 Yleiskatsaus dokumenttiin
Dokumentin toisessa luvussa kuvataan tuotettavan järjestelmän käyttöalue. Kolmannessa luvussa kerrotaan tehdyt muutokset määrittelydokumentin määrittelyihin. Luvusta löytyy myös osoite, mistä määrittelydokumentin viimeisin versio löytyy. Neljännen luvun pääsisältö on toimintojen kuvaus, jossa kuvataan ensin koko järjestelmän arkkitehtuuri ja pääkomponentit erikseen. Viidennessä luvussa kuvataan mahdollisia rajoitteita järjestelmän toteutukselle ja noudatettavat standardit.
2 Yleiskuvaus
2.1 Sovellus alue
Projektin lopputuloksena syntyy Java-kielinen kirjasto, joka sisältää komponentteja ja apuohjelmia. Kirjasto on tarkoitettu avuksi käyttäjille, jotka tekevät WWW-muotoisia tietokantaohjelmia. Kirjasto sijoittuu fyysisesti WWW-palvelimelle.
Käyttäjät ohjelmoivat kirjastoa apuna käyttäen Java-kielisiä servlettejä palvelimelle, jotka muodostavat käyttäjälle WWW-selaimella näkyviä HTML-sivuja. Nämä HTML-sivut muodostavat käyttäjälle tietokantaohjelman käyttöliittymän.
2.2 Koko järjestelmä ja ohjelmiston rooli siinä
Tarkoituksena on tuottaa vaihtoehtoympäristö informaatiojärjestelmien harjoitustyön tekemiseen. Järjestelmä on tarkoitettu toimimaan kaikissa ympäristöissä, joihin on saatavissa vähintään JDK 1.1.5.
3 Määrittelydokumentti
Määrittelydokumentti löytyy osoitteesta
http://www.cs.helsinki.fi/group/wenla/dokut/maarittely102.htm3.1 Muutokset
Määrittelydokumentissa olevia metodien määrittelyjä on lisätty ja joitakin metodeita on siirretty taulukon käsittelystä lomakkeen käsittelyiksi. Myös luokkakaaviossa tulee olemaan enemmän luokkia kuin määrittelydokumentin kuvassa on.
4 Arkkitehtuurin kuvaus
4.1 Ohjelmiston toimintaperiaate
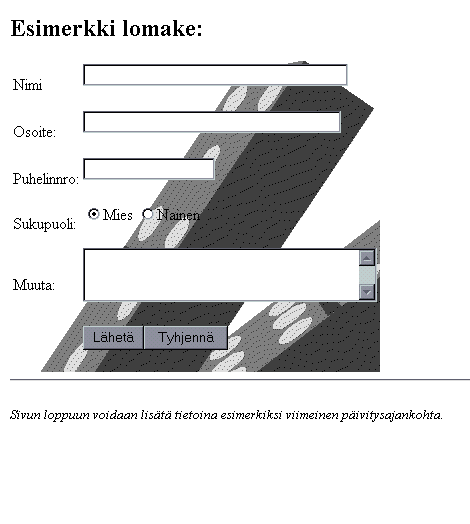
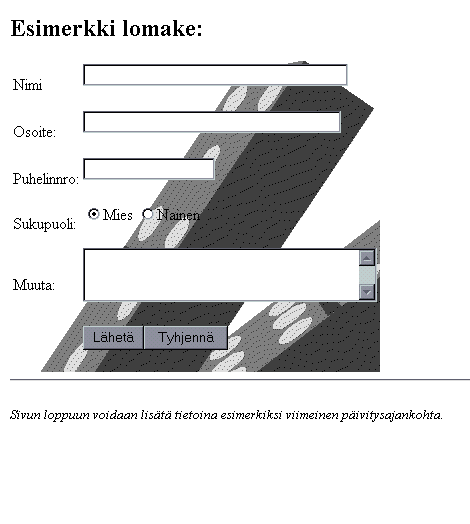
Esimerkki kirjaston koodin käyttämisestä:
Seuraavassa esitetään esimerkki kirjaston käytöstä HTML-sivun muodostamiseksi.
{
Page p;
Form f;
Table t;
RadioGroup r;
ButtonGroup B;
p = new page();
p. backImage("taustakuva.gif");
f = new form();
p.addObject(f);
f.addHeading(’Esimerkki lomake:’);
t = new table();
f.addObject(t);
t.defineCell(1,1, new PromptField(’Nimi’));
t.defineCell(2,1, new TextField(’Nimi’,’Nimi’,30));
t.defineCell(1,2, new PromptField(’Osoite’));
t.defineCell(2,2, new TextField(’Osoite’,’Osoite’,29));
t.defineCell(1,3, new PromptField(’Puhelinnro’));
t.defineCell(2,3, new TextField(’Puhelinnro’,’Puhelinnro’,15));
t.defineCell(1,4, new PromptField(’Sukupuoli’));
t.defineCell(2,4, r = new RadioGroup(’Sukupuoli’,’Sukupuoli’));
r.addButton(’Mies’, ‘Mies’);
r.addButton(’Nainen’, ‘Nainen’);
t.defineCell(1,5, new PromptField(’Muuta’));
t.defineCell(2,5, new TextField(’Muuta’,’Muuta’, 3, 30));
b = new ButtonGroup();
b.addButton(’Lähetä’,’Submit’,’tehty’);
b.addButton(’Tyhjennä’,’Reset’,’’);
f.addObject(b);
p.addFreeText(’<hr>’);
p.addFreeText(’<p>Sivun loppuun voidaan lisätä tietoina
esimerkiksi viimeinen päivitysajankohta</p>’);
p.printPage;
}

Kuva 4.1 Esimerkkilomake
Testauksessa käytettävä Koetietojen välitys -esimerkkijärjestelmä määritellään erilliseen dokumenttiin viimeistään 11.11.
4.2 Moduulit ja niiden väliset suhteet
Luokkakaavio löytyy erillisestä tiedostosta. Se liitetään ryhmän kotisivulle, kun se saadaan näkyviin WWW-selaimessa.
4.3 Tietokanta-arkkitehtuuri
Tietokantana käytetään laitoksen omaa tietokantapalvelinta. Kyselyt tehdään SQL-lauseilla, jotka käyttäjä itse kirjoittaa.
4.4 Moduulikuvaukset
Moduuleja eli luokkia ympäristössä on 23. Seuraavissa aliluvuissa on selitetty tarkemmin mitä mikäkin luokka pitää sisällään.
4.4.1 Page-luokka
4.4.1.1 Yleiskuvaus
Page-luokan avulla käyttäjä voi luoda HTML-sivuja ja tehdä sivuille erilaisia määrityksiä, kuten määrittää taustakuvan.
4.4.1.2 Tietorakenteet
Luokka sisältää dynaamisen vector-rakenteen, johon sijoitetaan HTML-sivun elementit. Varsinainen sivu tulostetaan tämän rakenteen sisällön perusteella.
Totuusarvoinen muuttuja font ilmaisee, onko sivulle tehty tekstilajin, tekstin koon tai värin muutoksia. Jos on, muuttujan arvona on true muuten false. Jos sivulle on tehty muutoksia, lisätään HTML:ään kuuluva loppumerkki sivun loppuun automaattisesti. Loppumerkki tulee myös, jos sivulle tehdään uudelleen tekstilajin, koon tai värin muutos.
Totuusarvoinen muuttuja bold ilmaisee, onko käyttäjä halunnut lihavoida tekstiä, mutta ei ole lopettanut lihavointia. Totuusarvoinen muuttuja italic ilmaisee, onko käyttäjä halunnut kursivoida tekstiä, muuta ei ole antanut lopetuskomentoa. Kummassakin tapauksessa lopetusmerkki tulee automaattisesti sivun loppuun.
4.4.1.3 Toiminnot
Luokka sisältää kaksi konstruktoria. Toiselle ei anneta yhtään parametriä. Se tuottaa HTML-sivun alussa tarvittavia määreitä. Konstruktori, jonka parametrit ovat title ja language, tuottaa myös samat sivun alussa tarvittavat määreet sillä erotuksella, että käyttäjä voi antaa sivulle otsikon ja kielikoodin (esim. englanti=EN ja suomi=FI).
Metodilla addBodyMaterial voidaan sivulle määritellä mm. taustakuva, tekstin väri ja linkin väri sekä lisätä meta-lauseita. Metodilla addObject voidaan liittää sivuun lomakkeita.
Sivulle saadaan otsikko metodilla addHeader. Tekstiä voi lihavoida ja kursivoida kahdella eri tavalla. Jos lihavoidaan tai kursivoidaan vain yksi tai muutama sana, käytetään metodia addBoldText tai addItalicText. Jos suurempi alue halutaan lihavoida, käytetään metodia addBold ja jos se halutaan kursivoida, käytetään metodia addItalic. Kun lihavointi tai kursivointi halutaan lopettaa, kirjoitetaan metodi endBold tai endItalic. Jos halutaan, että lihavointi tai kursivointi on koko sivun voimassa, lopetuskomentoja ei tarvitse antaa vaan ne tulevat automaattisesti sivun loppuun. Uusi rivi saadaan metodilla addNewRow. Uusi kappale taas metodilla addNewParagraph. Metodilla addText voidaan määritellä tekstin koko, väri sekä tekstilaji. Jos käyttäjä ei halua muuttaa kuin yhtä ominaisuutta, hän voi tehdä sen käyttämällä metodeita addTextColor, addTextFace, addTextSize.
Kuva voidaan liittää sivulle metodin addImage avulla. Parametreinä annetaan kuvan osoite, tekstin sijoittuminen kuvaan nähden, kuvan leveys ja korkeus, paljonko tilaa jää ylä- ja alapuolelle sekä vasemmalle ja oikealle ja kuvan reunuksen paksuus.
Jos halutaan, että sivulla käynnit lasketaan, käytetään metodia addCounter. Tällöin sivulle tulee laskuri, joka näyttää monentenako kävijä kävi sivulla. Käyttäjä voi myös lisätä koko ajan käyvän kellon komennolla addClock. Samalla metodilla saadaan lisättyä myös kellonaika, joka ilmoittaa sivun lataushetken ajan. Tämä kellonaika tulee sivulle pelkkänä tekstinä. Päivämäärä muodossa pp.kk.vvvv saadaan lisättyä metodilla addDate.
Erilaisia linkkejä, joita käyttäjä voi laittaa sivulle ovat tavallinen linkki, kuvalinkki ja kehyslinkki. Tavallinen linkki on teksti, jota painamalla pääsee jollekin toiselle sivulle. Se tehdään metodilla addLink. Metodille annetaan parametreinä käyttäjälle näkyvä teksti ja toisen sivun URL-osoite. Kuvalinkki on kuva, jota painamalla pääsee toiselle sivulle. Se tehdään metodilla addImageLink. Parametreinä ovat kuvan osoite, kuvan reunuksen paksuus sekä kohdesivun osoite. Kehyslinkki on teksti, jota painamalla linkin osoittama sivu avautuu toiseen kehykseen. Tämä linkki voidaan tehdä metodilla addFrameLink. Parametreinä metodille annetaan avattavan sivun osoite, kehyksen nimi, johon sivu halutaan avautuvan, sekä teksti, jota painamalla sivu avautuu haluttuun kehykseen.
Kommentteja voi lisätä metodilla addComment. Metodille annetaan parametrinä kommentti teksti. Vapaamuotoista tekstiä voi lisätä metodilla addFreeText. Tämän metodin parametrinä annettu merkkijono kirjoitetaan suoraan HTML-sivulle, joten sen on oltava HTML-spesifikaation mukaisessa muodossa, jotta Internet-selain osaa tulkita sen oikein.
Sähköpostiosoitteen voi lisätä addEmail-metodilla. Parametreinä annetaan käyttäjälle näkyvä teksti sekä sähköpostiosoite. Luokan sisäiseen taulukkoon voidaan lisätä merkkijonoja metodilla AddElement. Parametrinä annetaan lisättävän elementin osoite.
Sivun saa tulostettua näytölle metodilla printPage. Metodi käy läpi sisäistä vector-tietorakennetta ja kirjoittaa sen perusteella sivun. Elementeistä, jotka taulukkoon on lisätty, luokka kutsuu draw-metodia.
Metodi findJavaScript on tarkoitettu olion sisäiseen käyttöön. Ennen sivun tulostamista, olio käynnistää metodin. Se etsii sivulla oleviin kenttiin oikeat tarkastusmetodit ja liittää ne sivun alkuun.
4.4.1.4 Virhetilanteiden käsittely
Virhetilanteiden tapahtuessa käytetään poikkeuksia. Käyttäjälle kerrotaan, jos hän on syöttänyt jonkin arvon väärin. Esimerkiksi, jos hän on määritellyt otsikon tasoksi 7, kun pienin mahdollinen arvo on 6.
4.4.2 FramePage-luokka
4.4.2.1 Yleiskuvaus
FramePage-luokan avulla käyttäjä voi luoda sivuja, jotka koostuvat kehyksistä. Kehysten sisältönä voi olla joko servletti tai tavallinen HTML-sivu. Kehyksiin haettavien sivujen on oltava olemassa, koska framePage-luokan avulla ei voi luoda uusia perussivuja.
4.4.2.2 Tietorakenteet
Luokassa on kaksi merkkijonotaulukkoa, content ja tmptable. Content-taulukkoon sijoitetaan HTML-sivun elementit. Tämän taulukon perusteella tulostetaan varsinainen sivu näytölle. Tmptable-taulukkoa käytetään apuna kehysten loppumerkkien sijoittamiseen. Jos peräkkäin annetaan kaksi <frame>-lausetta, luokka laittaa automaattisesti kehyksen loppumisen osoittaman loppulauseen sivulle.
4.4.2.3 Toiminnot
Luokka sisältää yhden konstruktorin. FramePage-konstruktorille annetaan parametrinä sivun otsikko. Varsinainen kehyksiin jako tehdään metodeilla addHFrame ja addVFrame. AddHFrame-metodi jakaa sivun kahtia vaakasuunnassa ja addVFrame pystysuunnassa. Parametreinä addHFrame-metodille annetaan ylä- ja alaosan koko. AddVFrame-metodi saa parametreinä vasemman ja oikean puolen koon. Koko voidaan antaa tarkkana kokona tai prosenttiosuutena sivun koosta.
Se, mitä missäkin kehyksessä näytetään, ilmoitetaan frameInclude-metodilla luokalle. Parametreinä annetaan kehykseen haettavan sivun osoite, kehykselle annettava nimi, piilotetaanko kehys, kehyksen reunan paksuus ja kehyksen reunan väri.
Sivun saa tulostettua näytölle metodilla printFramePage.
4.4.2.4 Virhetilanteiden käsittely
Virhetilanteessa käytetään hyväksi poikkeuksia.
4.4.3 Table-luokka
4.4.3.1 Yleiskuvaus
Table-luokan tarjoamien metodien avulla pystytään kätevästi määrittelemään HTML-muotoiselle lomakkeelle upotettavan taulukon ja muuttamaan aikaisemmin määritellyn taulukon tekstin lajin ja koon.
4.4.3.2 Tietorakenteet
Luokassa määritellään useita muuttujia, jotka kuvaavat HTML-sivulla olevan taulukon ulkoasun. Muuttujaan tableName talletetaan lomakkeella olevan taulukon nimi, tableBorder kertoo taulukon reunan leveyden, tableWidth taas taulukon leveyden. numOfTableColumns:in ja numOfTableRows:in kirjoitetaan taulukon sarakkeiden ja rivien lukumäärä. Muuttuja tableAlign kertoo minne taulukko tasataan (vasemmalle, keskelle tai oikealle). Muuttuja tableType kertoo taulukon muodon: lomake tai taulukko.
4.4.3.3 Toiminnot
table() - konstruktori, joka luo uuden taulukon oletusarvoisilla parametreillä.
table(String tableName, Int tableBorder, String tableWidth, Int numOfTableColumns, Int numOfTableRows, String tableAlign, String tableType) - konstruktori, joka luo uuden taulukon parametreinä annettavilla arvoilla.
defineCell(Int columnNum, Int rowNum, Field newField) - määrittelee taulukkoon uuden solun parametreinä taulukon sarakkeen numero, rivin numero ja uusi kenttä.
changeTableTextFont (String tableTextFont, Int tableTextSize) - uudelleenmäärittelee taulukon tekstifontit.
draw() - tulostaa taulukon.
4.4.4 Column-luokka
4.4.4.1 Yleiskuvaus
Column - luokka muistaa taulukon sarakkeeseen liittyvät ominaisuudet (sarakkeen otsikko ja taustaväri) ja tarjoaa palvelut niiden muuttamiseen.
4.4.4.2 Tietorakenteet
Luokassa määritellään muuttuja ColumnNr, joka kertoo sarakkeen numeron taulukossa. ColumnHeader:issä on sarakkeen otsikkoteksti ja columnColor:issä sarakkeen taustaväri.
4.4.4.3 Toiminnot
changeColumnHeader(String columnHeader) - vaihtaa sarakkeen oletusarvoisen otsikon parametrinä antamaan otsikkoon.
ChangeColumnColor(String columnColor) - vaihtaa sarakkeen taustavärin.
4.4.5 Cell-luokka
4.4.5.1 Yleiskuvaus
Cell - luokka hakee Column-oliolta sarakkeeseen liittyvät tiedot (esim. taustaväri), kenttämäärittely ja tekee solusta HTML-muotoisen.
4.4.5.2 Tietorakenteet
Sisältää yhden muuttujan nimeltään cellNr, joka kertoo solun numeron.
4.4.5.3 Toiminnot
cell() - konstruktori.
drawCell() - hakee Column-oliolta tarvittavat tiedot ja kirjoittaa ne <DB>, </DB> merkkien väliin.
4.4.6 Form-luokka
4.4.6.1 Yleiskuvaus
Form-luokan metodeita käyttämällä pystytään määrittelemään HTML-muotoisen lomakkeen, lisäämään lomakkeelle otsikon ja lopputekstiä sekä kytkemään tietokantakyselyn tulosrivintiedot lomakkeeseen.
4.4.6.2 Tietorakenteet
Luokassa määritellään useita muuttujia HTML-muotoisen lomakkeen kuvaamista varten: www-osoite (adressUrl), parametrien välitystapa (metod), lomakkeen muoto (formType), lomakkeen otsikko (formHeader) ja lopputeksti (endText). FormName:iin talletetaan lomakkeen nimi. DataArray on dynaaminen taulukko, jonne talletetaan kaikki lomakkeelle lisättävät elementit.
4.4.6.3 Toiminnot
form(String dbTableName, String adressUrl, String metod, String formType, String dbTableFields, Boolean readOnlyParam ) - konstruktorilla tehdään standardilomake, jolle annetaan parametrinä tietokantataulu, josta lomakkeelle tulevat kentät haetaan.
form(String adressUrl, String metod, String formType, Boolean readOnlyParam) - konstruktori.
addHeading(String formHeader) - lisää lomakkeelle otsikon.
addEndText(Boolean date, String endText) - lisää lomakkeelle lopputekstin. date-parametri kertoo halutaanko lisätä päiväys tieto.
addObject(Object element) - vie lomakkeelle lisättävän elementin dataArray-nimiseen dynaamiseen taulukkoon.
dataFromDB()- pitää sisällä silmukan, joka käy läpi kaikki data-kentät ja tuo sinne tai hakee sieltä tiedot.
draw() - tulostaa lomakkeen.
4.4.6.4 Virhetilanteiden käsittely
Luokka generoi poikkeuksen tapauksessa, jolloin lomakkeellä ei ole sellaisia kenttiä, minne dataFromDB-metodi yrittää tuoda tietoa.
4.4.7 HTMLElement -luokka
4.4.7.1 Yleiskuvaus
Abstrakti yleisluokka kaikille painikkeille ja kentille.
4.4.7.2 Tietorakenteet
Sisältää yhden staattisen tietorakenteen (fValidateFunctions), johon tallennetaan kysyttäessä JavaScript koodien tunnisteet.
4.4.7.3 Toiminnot
Sisältää yhden abstraktin, periytyvissä luokissa syrjäytettävän metodin, joka tulostaa HTML-koodilla luokkaa vastaavan painikkeen tai kentän. Lisäksi luokassa on määritelty oletustoteutus GetValidateFunktions-metodille. Oletuksena metodi ei tee mitään.
4.4.8 PromptField-luokka
4.4.8.1 Yleiskuvaus
Luokka, jota käytetään lomakkeilla varsinaisen kentän selitteenä.
4.4.8.2 Tietorakenteet
Sisältää yhden muuttujan nimeltään fPrompti. Muuttujaan tallennetaan luokalla tulostettava teksti.
4.4.8.3 Toiminnot
Luokkaan kuuluu konstruktori ja yksi metodi. Konstruktorille annetaan parametrina prompti. Lisäksi luokkaan kuluu draw-metodi, joka piirtää kentän HTML-koodina parametrina annettuun streamiin.
4.4.8.4 Virhetilanteiden käsittely
Luokka generoi poikkeuksen, jos tulostaminen draw-metodille annettuun streamiin ei onnistu.
4.4.9 ButtonGroup-luokka
4.4.9.1 Yleiskuvaus
Luokka, jonka avulla voidaan luoda painikeryhmiä lomakkeelle.
4.4.9.2 Tietorakenteet
Sisältää yhden muuttujan nimeltään fButtons. Muuttujaan tallennetaan painikeryhmään kuuluvat painikkeet.
4.4.9.3 Toiminnot
Luokkaan kuuluu konstruktori ja kaksi metodia. Luokkaan kuluu draw-metodi, joka piirtää painikeryhmän HTML-koodilla parametrina annettuun streamiin. Painikeen lisääminen luokkaan tapahtuu metodin addButton avulla. Parametrina addButton-metodille annetaan painikkeen lomakenimi, tyyppi (GET tai POST) ja arvo, minkä painikkeen painaminen aiheuttaa. Arvo on samalla painikkeessa lomakkeella näkyvä teksti.
4.4.9.4 Virhetilanteiden käsittely
Luokka generoi poikkeuksen, jos tulostaminen draw-metodille annettuun streamiin ei onnistu.
4.4.10 DatabaseField-luokka
4.4.10.1 Yleiskuvaus
Luokka, josta kaikki tietokannantietoa näyttävät kentät periytetään.
4.4.10.2 Tietorakenteet
Luokassa määritellään useita uusia muuttujia tietokantatietoa varten. Kentän tekstinväri voidaan kertoa fFieldColor muuttujalla, tietokannankenttä mistä tieto haetaan kerrotaan fDatabaseFieldName muuttujalla. Lisäksi kentälle määritellään lomaketta varten oma nimi, joka tallennetaan fFormFieldName muuttujaan.
4.4.10.3 Toiminnot
Luokassa esitellään kolme uutta metodia. Ensimmäisellä voidaan vaihtaa kentän tekstiväriä ja toisella (connectData) kytketään parametrina annetusta tietokantakyselystä tieto kenttään. Kolmannella (fillFieldWithText) voidaan täyttää kenttä halutulla tekstillä. Tarkoitettu käytettäväksi silloin, kun tieto ei tule tietokantakyselystä.
4.4.10.4 Virhetilanteiden käsittely
ConnectData metodi generoi poikkeuksen, jos tiedon hakeminen tietokantakyselystä ei onnistu.
4.4.11 RadioGroup-luokka
4.4.11.1 Yleiskuvaus
Luokka, jonka avulla voidaan luoda valintapainikeryhmiä lomakkeelle.
4.4.11.2 Tietorakenteet
Sisältää yhden muuttujan nimeltään fButtons. Muuttujaan tallennetaan valintapainikeryhmään kuuluvat valintapainikkeet.
4.4.11.3 Toiminnot
Luokkaan kuuluu konstruktori ja kolme metodia. Luokkaan kuluu draw-metodi, joka piirtää valintapainikeryhmän HTML-koodilla parametrina annettuun streamiin. Painikeen lisääminen luokkaan tapahtuu metodin addButton avulla. Parametrina addButton-metodille annetaan painikkeennimi ja jos painikkeennimi ei ole samalla lomakkeelta painikkeesta lähtevä arvo annetaan myöskin toinen parametri, joka kertoo lomakkeelta lähtevän arvon. Jokin valintapainike voi olla oletusarvoisesti valittuna ja asettaminen voidaan tehdä metodilla setDefault, jolle kerrotaan parametrilla sen valintapainikkeen nimi, joka halutaan valita.
4.4.11.4 Virhetilanteiden käsittely
Luokka generoi poikkeuksen, jos tulostaminen draw-metodille annettuun streamiin ei onnistu.
4.4.12 MemoField-luokka
4.4.12.1 Yleiskuvaus
Luokka, jonka avulla voidaan luoda memokenttiä lomakkeelle.
4.4.12.2 Tietorakenteet
Luokassa määritellään kaksi uutta muuttujaa, joilla kerrotaan memokenttän rivien (fRowCount) ja sarakkeiden (fColCount) määrä.
4.4.12.3 Toiminnot
Luokkaan kuuluu konstruktori ja yksi metodi. Luokkaan kuluu draw-metodi, joka piirtää memokentän HTML-koodilla parametrina annettuun streamiin. Konstruktorille annetaan parametreina kentästä lomakkeella käytettävä nimi (formFieldName), tietokantakyselyn kenttänimi, josta tieto haetaan (databaseFieldName), kentän rivien määrä (rows) ja kentän sarakkeiden määrä (cols).
4.4.12.4 Virhetilanteiden käsittely
Luokka generoi poikkeuksen, jos tulostaminen draw-metodille annettuun streamiin ei onnistu.
4.4.13 DropDownField-luokka
4.4.13.1 Yleiskuvaus
Luokka, jonka avulla voidaan luoda alasvetovalikkokenttiä lomakkeelle.
4.4.13.2 Tietorakenteet
Luokassa määritellään muuttuja, johon tallennetaan alasvetovalikossa olevat vaihtoehdot.
4.4.13.3 Toiminnot
Luokkaan kuuluu konstruktori ja kaksi metodia. Draw-metodi, joka piirtää alasvetovalikkokentän HTML-koodilla parametrina annettuun streamiin. Metodilla addAlternatives voidaan lisätä alasvetovalikkoon uusi vaihtoehto. Konstruktorille annetaan parametreina kentästä lomakkeella käytettävä nimi (formFieldName) ja tietokantakyselyn kenttänimi, josta tieto haetaan (databaseFieldName).
4.4.13.3 Virhetilanteiden käsittely
Luokka generoi poikkeuksen, jos tulostaminen draw-metodille annettuun streamiin ei onnistu.
4.4.14 DirectLinkField-luokka
4.4.14.1 Yleiskuvaus
Luokka, jonka avulla voidaan luoda linkkikenttiä lomakkeelle.
4.4.14.2 Tietorakenteet
Luokassa määritellään muuttuja, johon tallennetaan kenttään määritelty linkki.
4.4.14.3 Toiminnot
Luokkaan kuuluu konstruktori ja yksi metodi. Draw-metodi, joka piirtää linkkikentän HTML-koodilla parametrina annettuun streamiin. Konstruktorille annetaan parametreina kentästä lomakkeella käytettävä nimi (formFieldName) ja linkki (linkName).
4.4.14.4 Virhetilanteiden käsittely
Luokka generoi poikkeuksen, jos tulostaminen draw-metodille annettuun streamiin ei onnistu.
4.4.15 UnDirectLinkField-luokka
4.4.15.1 Yleiskuvaus
Luokka, jonka avulla voidaan luoda linkkikenttiä lomakkeelle.
4.4.15.2 Toiminnot
Luokkaan kuuluu konstruktori ja yksi metodi. Draw-metodi, joka piirtää linkkikentän HTML-koodilla parametrina annettuun streamiin. Konstruktorille annetaan parametreina kentästä lomakkeella käytettävä nimi (formFieldName) ja tietokantakyselyn kenttänimi, josta linkkitieto haetaan (databaseFieldName).
4.4.15.3 Virhetilanteiden käsittely
Luokka generoi poikkeuksen, jos tulostaminen draw-metodille annettuun streamiin ei onnistu.
4.4.16 TextField-luokka
4.4.16.1 Yleiskuvaus
Luokka, jonka avulla voidaan tekstikenttiä lomakkeelle.
4.4.16.2 Tietorakenteet
Luokassa määritellään muuttuja, johon tallennetaan kentän maksimi pituus.
4.4.16.3 Toiminnot
Luokkaan kuuluu konstruktori ja yksi metodi. Draw-metodi, joka piirtää tekstikentän HTML-koodilla parametrina annettuun streamiin. Konstruktorille annetaan parametreina kentästä lomakkeella käytettävä nimi (formFieldName), tietokantakyselyn kenttänimi, josta tieto haetaan (databaseFieldName) ja kentän maksimi pituus (maxLength).
4.4.16.4 Virhetilanteiden käsittely
Luokka generoi poikkeuksen, jos tulostaminen draw-metodille annettuun streamiin ei onnistu.
4.4.17 PasswordField-luokka
4.4.17.1 Yleiskuvaus
Luokka, jonka avulla voidaan salasanakenttiä lomakkeelle.
4.4.17.2 Toiminnot
Luokkaan kuuluu konstruktori ja yksi metodi. Draw-metodi, joka piirtää salasanakentän HTML-koodilla parametrina annettuun streamiin. Konstruktorille annetaan parametreina kentästä lomakkeella käytettävä nimi (formFieldName), tietokantakyselyn kenttänimi, josta tieto haetaan (databaseFieldName) ja kentän maksimi pituus (maxLength).
4.4.17.3 Virhetilanteiden käsittely
Luokka generoi poikkeuksen, jos tulostaminen draw-metodille annettuun streamiin ei onnistu.
4.4.18 HiddenField-luokka
4.4.18.1 Yleiskuvaus
Luokka, jonka avulla voidaan piilokenttiä lomakkeelle.
4.4.18.2 Toiminnot
Luokkaan kuuluu konstruktori ja yksi metodi. Draw-metodi, joka piirtää piilokentän HTML-koodilla parametrina annettuun streamiin. Konstruktorille annetaan parametreina kentästä lomakkeella käytettävä nimi (formFieldName), tietokantakyselyn kenttänimi, josta tieto haetaan (databaseFieldName) ja kentän maksimi pituus (maxLength).
4.4.18.3 Virhetilanteiden käsittely
Luokka generoi poikkeuksen, jos tulostaminen draw-metodille annettuun streamiin ei onnistu.
4.4.19 ValidateField-luokka
4.4.19.1 Yleiskuvaus
Luokka, josta periytetään kaikki sellaiset kentät, joihin liittyy JavaScript-tarkastuskoodi.
4.4.19.2 Tietorakenteet
Luokassa määritellään muuttuja, johon tallennetaan tarkastuskoodin sijainti.
4.4.19.3 Toiminnot
Luokkaan kuuluu addCode-metodi, jonka avulla kenttään voidaan liittää JavaScript-tarkastuskoodi.
4.4.19.4 Virhetilanteiden käsittely
Luokka generoi poikkeuksen, jos tarkastuskoodin kytkeminen ei onnistu.
4.4.20 DateField-luokka
4.4.20.1 Yleiskuvaus
Päiväyskenttien lisäämiseen lomakkeelle tarkoitettu luokka.
4.4.20.2 Tietorakenteet
Luokassa määritellään muuttujat, joihin voidaan tallentaa kenttään annettavan päivämäärän rajauksena hyväksyttävät minimi ja maksimi arvot.
4.4.20.3 Toiminnot
Luokkaan kuuluu konstruktori ja kaksi metodia. Draw-metodi, joka piirtää päiväyskentän HTML-koodilla parametrina annettuun streamiin. Konstruktorille annetaan parametreina kentästä lomakkeella käytettävä nimi (formFieldName), tietokantakyselyn kenttänimi, josta tieto haetaan (databaseFieldName), kentän maksimi pituus (maxLength) ja kenttään hyväksyttävän syötteen minimi ja maksimi arvot. Konstruktori kytkee tarkastuskoodin automaattisesti kenttään. Lisäksi luokassa syrjäytetään HTMLElement-luokassa määritelty GetValidateFunctions-metodi. Metodi lisää päiväyskentän tarkastamiseen käytetyn JavaScript-koodin tunnisteen HTMLElement-luokassa määriteltyyn staattiseen tietorakenteeseen.
4.4.20.4 Virhetilanteiden käsittely
Luokka generoi poikkeuksen, jos tulostaminen draw-metodille annettuun streamiin ei onnistu.
4.4.21 NumberField-luokka
4.4.21.1 Yleiskuvaus
Numerokenttien lisäämiseen lomakkeelle tarkoitettu luokka.
4.4.21.2 Tietorakenteet
Luokassa määritellään muuttujat, joihin voidaan tallentaa kenttään annettavan numeron rajauksena hyväksyttävät minimi ja maksimi arvot. Jos minimi ja maksimi arvot sisältävät pisteen tai pilkun odotetaan kenttään käyttäjänkin syöttävän desimaaliluvun.
4.4.21.3 Toiminnot
Luokkaan kuuluu konstruktori ja kaksi metodia. Draw-metodi, joka piirtää numerokentän HTML-koodilla parametrina annettuun streamiin. Konstruktorille annetaan parametreina kentästä lomakkeella käytettävä nimi (formFieldName), tietokantakyselyn kenttänimi, josta tieto haetaan (databaseFieldName), kentän maksimi pituus (maxLength) ja kenttään hyväksyttävän syötteen minimi ja maksimi arvot. Konstruktori kytkee tarkastuskoodin automaattisesti kenttään. Lisäksi luokassa syrjäytetään HTMLElement-luokassa määritelty GetValidateFunctions-metodi. Metodi lisää numerokentän tarkastamiseen käytetyn JavaScript-koodin tunnisteen HTMLElement-luokassa määriteltyyn staattiseen tietorakenteeseen.
4.4.21.4 Virhetilanteiden käsittely
Luokka generoi poikkeuksen, jos tulostaminen draw-metodille annettuun streamiin ei onnistu.
4.4.22 SSNField-luokka
4.4.22.1 Yleiskuvaus
Henkilötunnuskenttien lisäämiseen lomakkeelle tarkoitettu luokka.
4.4.22.2 Toiminnot
Luokkaan kuuluu konstruktori ja kaksi metodia. Draw-metodi, joka piirtää henkilötunnuskentän HTML-koodilla parametrina annettuun streamiin. Konstruktorille annetaan parametreina kentästä lomakkeella käytettävä nimi (formFieldName) ja tietokantakyselyn kenttänimi, josta tieto haetaan (databaseFieldName). Konstruktori kytkee tarkastuskoodin automaattisesti kenttään. Lisäksi luokassa syrjäytetään HTMLElement-luokassa määritelty GetValidateFunctions-metodi. Metodi lisää henkilötunnuskentän tarkastamiseen käytetyn JavaScript-koodin tunnisteen HTMLElement-luokassa määriteltyyn staattiseen tietorakenteeseen.
4.4.22.3 Virhetilanteiden käsittely
Luokka generoi poikkeuksen, jos tulostaminen draw-metodille annettuun streamiin ei onnistu.
4.4.23 ENumField-luokka
4.4.23.1 Yleiskuvaus
Luettelokenttien lisäämiseen lomakkeelle tarkoitettu luokka.
4.4.23.2 Tietorakenteet
Luokassa määritellään muuttuja, johon tallennetaan kenttään hyväksyttävien arvojen lista.
4.4.23.3 Toiminnot
Luokkaan kuuluu konstruktori ja kolme metodia. Draw-metodi, joka piirtää henkilötunnuskentän HTML-koodilla parametrina annettuun streamiin. AddEnumerate-metodilla luokkaan voidaan lisätä uusia hyväksyttäviä arvoja. Konstruktorille annetaan parametreina kentästä lomakkeella käytettävä nimi (formFieldName) ja tietokantakyselyn kenttänimi, josta tieto haetaan (databaseFieldName). Konstruktori kytkee tarkastuskoodin automaattisesti kenttään. Lisäksi luokassa syrjäytetään HTMLElement-luokassa määritelty GetValidateFunctions-metodi. Metodi lisää luettelokentän tarkastamiseen käytetyn JavaScript-koodin tunnisteen HTMLElement-luokassa määriteltyyn staattiseen tietorakenteeseen.
4.4.23.4 Virhetilanteiden käsittely
Luokka generoi poikkeuksen, jos tulostaminen draw-metodille annettuun streamiin ei onnistu.
4.5 Javadoc-dokumentit
Javadoc:lla tehdyt dokumentit löytyvät osoitteesta
http://www.cs.helsinki.fi/group/wenla/sorsat/doc/tree.html5 Rajoitteet toteutukselle
5.1 Noudatettavat standardit
Projektin dokumentointi tehdään ensin Word97-muodossa, mutta lopullinen versio talletetaan myös HTML-muodossa.
5.2 Ohjelmointikielet ja käyttöjärjestelmät
Lähdekoodissa käytetään Java 1.1:ssä määriteltyjä ominaisuuksia. Lähdekoodi kommentoidaan siten, että siitä voidaan generoida javadoc-dokumentaatio.
5.3 Muut tarvittavat apuohjelmat
Projektissa tarvitaan esimerkkiohjelman teossa servlet-runneria, joka todennäköisesti tulee olemaan nimeltään jserv.
5.4 Arvio toteutuksen koosta
Page-luokkaan tulee arviolta 400 koodiriviä. Tämä päälle tulee vielä kommentit eli kokonaisrivimäärä saattaa nousta lähemmäksi 700 riviä. FramePage-luokka on pienempi. Pelkkä ohjelma koodi vie arviolta 100 riviä ja kommenttien kanssa 200 riviä. Cell-, Column-, Form- ja Table-luokissa rivejä tulee olemaan arviolta 200 - 250. Loppuihin 17 luokkaan tulee koodia arviolta 700 - 900 riviä.
5.5 Ohjelmointityyli
Ohjelmointityyli on kuvattu Java-tyylioppaassa (http://www.cs.helsinki.fi/group/wenla/javatyyli.html).